La Importancia del COLOR en tu WEB
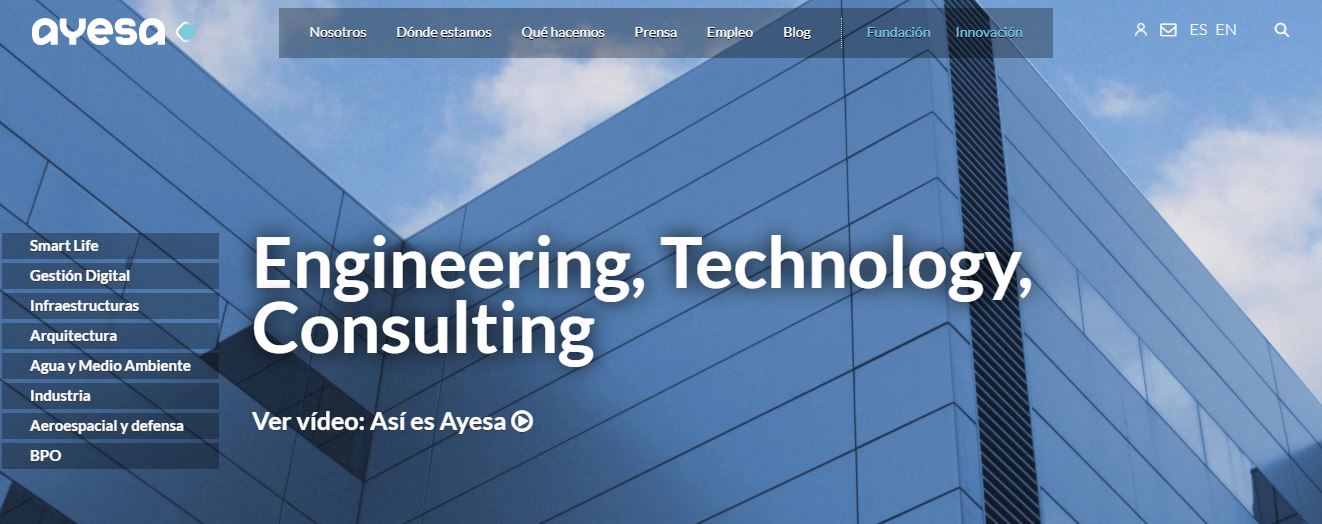
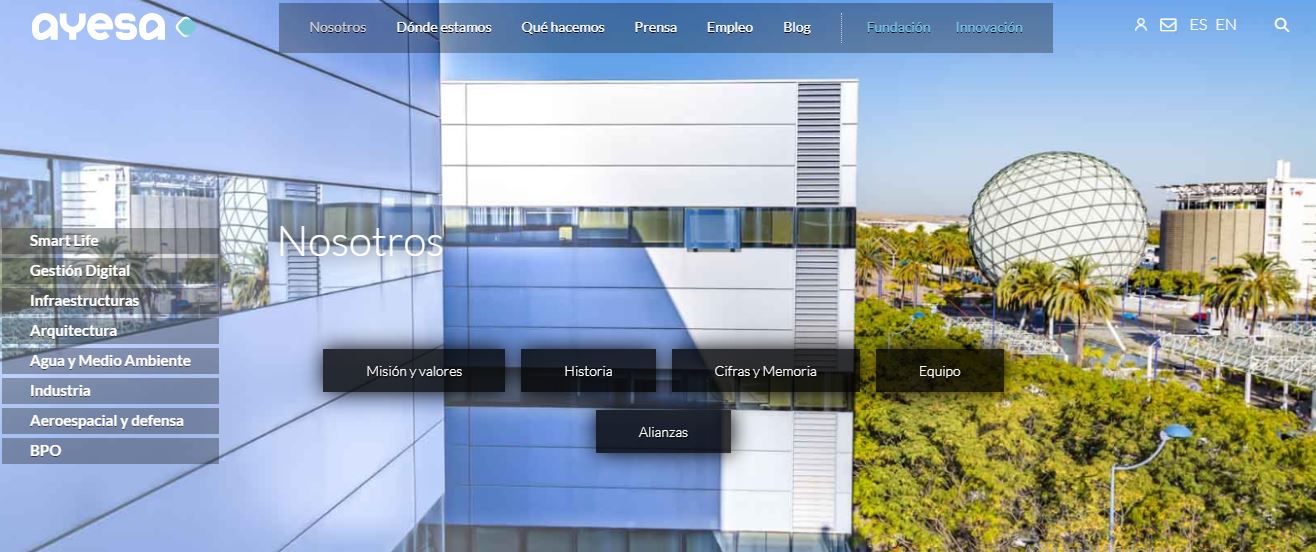
El color es uno de los aspectos más importantes, en general cuando hagamos una web elegiremos una gama de colores que sea adecuada para el tipo de web, enfocada al público al que vaya dirigida la web, y también a la empresa a la que se la estamos elaborando.
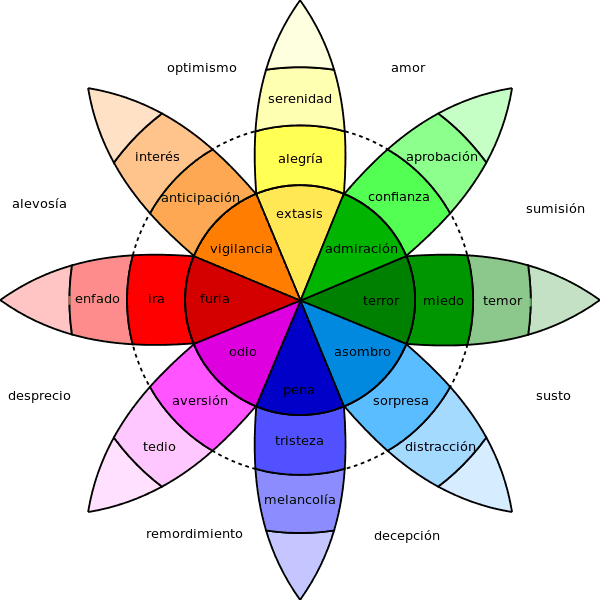
Si nuestra empresa cliente cuenta con un logotipo, lo normal es que los colores de la web se adapten al mismo, también debemos tener en cuenta que todos los colores en mayor o menor medida evocan sentimientos por tanto dependiendo de la impresión que se desee causar podemos usar un color u otro, por ejemplo el color negro provoca un sentimiento de dureza, seriedad… mientras que el color blanco expresa pureza, simplicidad…